گرید در فیگما
لیست مطالب
در دنیای امروزه، طراحی وب یکی از اصلیترین عوامل موفقیت و رشد بیزینسها و شرکتهای آنلاین است. از این رو، استفاده از ابزارهای مدرن و کارآمد برای ایجاد طراحیهای وب شگفتانگیز و کاربرپسند بسیار حائز اهمیت است. یکی از این ابزارها، ابزاری به نام “فیگما” است که به طراحان امکان میدهد تا طرحهای خود را به صورت حرفهای و با دقت بالا ایجاد کنند. در این مقاله، به بررسی گرید در فیگما، یکی از ویژگیهای مهم این ابزار، میپردازیم و نحوه استفاده از آن را برای سادهتر شدن کارهای طراحی وب مورد بررسی قرار میدهیم.
۱- مفهوم گرید در فیگما و طراحی وب
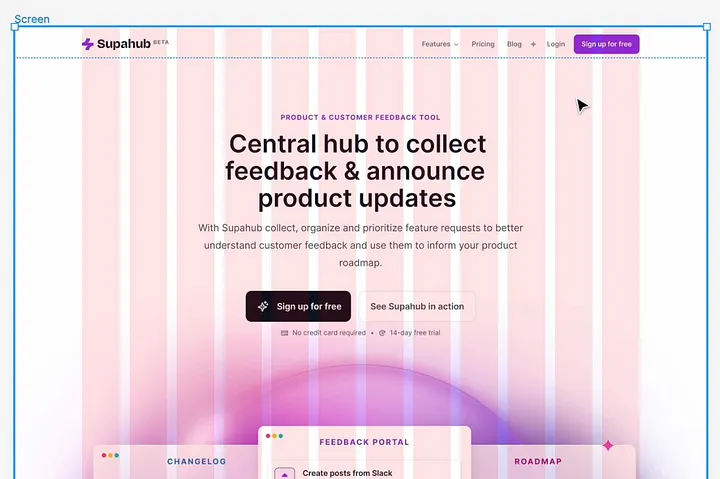
در طراحی وب، گرید به معنای تقسیم بندی فضای طراحی به بخشهای مختلف است که به طراحان کمک میکند تا طرحهای خود را به صورت منظم و سازمانیافته بنویسند. در فیگما، گرید به صورت یک ابزار قدرتمند و قابل تنظیم وجود دارد که امکان ایجاد گریدهای مختلف با تعداد ستونها و ردیفهای متفاوت را فراهم میکند.
۲- مزایای استفاده از گرید در فیگما
1. سازماندهی بهتر: استفاده از گرید در فیگما به طراحان کمک میکند تا فضای طراحی را به صورت منظم و سازمانیافته تقسیم کنند، که این امر باعث افزایش کیفیت طرحها و بهبود تجربه کاربری میشود.
2. انطباق با ریسپانسیو طراحی: گرید در فیگما به طراحان امکان میدهد تا طراحیهای خود را به صورت ریسپانسیو و سازگار با اندازههای مختلف صفحات نمایشگر بهینه کنند، که این امر از اهمیت بسیاری برخوردار است زیرا بیشتر کاربران از دستگاههای مختلف برای دسترسی به وب استفاده میکنند.
3. صرفهجویی در زمان: با استفاده از گرید در فیگما، طراحان قادرند به سرعت و به سادگی طراحیهای خود را ایجاد کنند زیرا نیازی به تنظیم دستی فضای طراحی برای هر صفحه نیست.

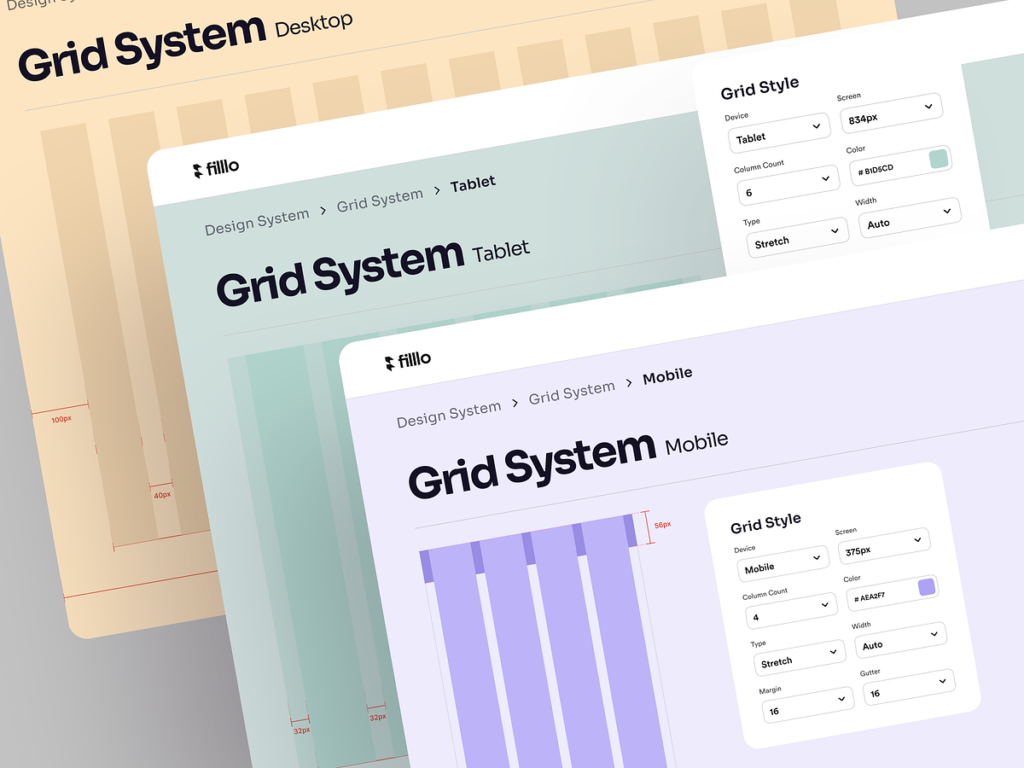
۳- گریدبندی برای سیستمها
گرید بندی مناسب برای سیستمهای مختلف بستگی به نیازها و مشخصات هر سیستم دارد. اما در کل، میتوان به توجه به موارد زیر برای انتخاب گرید بندی مناسب برای هر سیستم اشاره کرد:

نوع سیستم:
سیستمهای مختلف ممکن است از نظر نوع و ماهیت طراحی وب متفاوت باشند. برای مثال، یک وبسایت اطلاعاتی ممکن است نیاز به گرید بندی سادهتری داشته باشد در حالی که یک فروشگاه آنلاین ممکن است نیاز به یک سیستم گرید پیچیدهتر داشته باشد تا بتواند محصولات را به صورت موثر نمایش دهد.
ریسپانسیویتی:
در دنیای امروزه، ریسپانسیویتی یکی از اصول اساسی طراحی وب است. بنابراین، باید به انتخاب گریدبندی توجه شود که بتواند به درستی با اندازههای مختلف صفحات نمایشگر سازگاری داشته باشد و تجربه کاربری را بهینه کند.
محتوا و المانها:
نوع و تنوع محتوا و المانهای موجود در سیستم نیز باید در انتخاب گرید بندی مد نظر قرار گیرد. برای مثال، اگر سیستم شما شامل محتوای گوناگونی از جمله تصاویر، متنها، دکمهها و فرمهای ورودی باشد، باید گرید بندی مناسبی انتخاب شود که این المانها را به صورت منظم و سازمانیافته نمایش دهد.
کاربرد و هدف گرید:
نهایتاً، هدف و کاربرد سیستم نیز میتواند تاثیرگذار باشد. برای مثال، یک سیستم مدیریت محتوا نیاز به گرید بندی مناسبی دارد که به مدیران امکان مدیریت محتوا را با سهولت بیشتری بدهد، در حالی که یک وباپلیکیشن تحلیل داده ممکن است نیاز به یک گرید بندی پیچیدهتر و متناسب با نیازهای تحلیلی داشته باشد.
بنابراین، برای انتخاب گرید بندی مناسب، مهم است که نیازها، خصوصیات و هدف نهایی سیستم را در نظر گرفته و بر اساس آنها گرید بندی مناسبی را انتخاب کنید.
۴- نتیجهگیری
استفاده از گرید در فیگما یکی از بهترین راهها برای سادهتر کردن کارهای طراحی وب است. این ویژگی از اهمیت بسیاری برخوردار است زیرا به طراحان امکان میدهد تا طراحیهای خود را به صورت منظم، سازمانیافته و ریسپانسیو ایجاد کنند که این امر باعث بهبود تجربه کاربری و افزایش کیفیت طرحها میشود. به علاوه، استفاده از گرید در فیگما به طراحان کمک میکند تا زمان بیشتری را صرف تنظیمات دستی فضای طراحی نکنند و به سرعت به ایجاد طرحهای خود بپردازند.
دستهبندی
تگها
اشتراکگذاری در
دورههای مرتبط
تخفیف ویژه
آموزش فیگ جم
۵۵۰,۰۰۰ تومان قیمت اصلی ۵۵۰,۰۰۰ تومان بود.۳۰۰,۰۰۰ تومانقیمت فعلی ۳۰۰,۰۰۰ تومان است.
آخرین مقالات

تست درختی چیست؟
مقدمه در دنیای شلوغ و پرشتاب امروز، کاربران انتظار دارند به سرعت و به آسانی اطلاعات مورد نیاز خود را در وب سایت ها پیدا کنند.

چگونگی کار با فیگما
چگونگی کار با فیگما میخواهیم صحبت کنیم در مورد چگونگی کار با فیگما میتوان برای مثال گفت : در این مقاله، به روشها، ابزارها و تکنیکهای

چگونه خروجی فیگما بگيريم؟
اول ميخواهيم يك توضيح مختصر ، مفيد و كوتاه راجب فيگما صحبت كنيم. توضيح مختصر راجب برنامه فيگما و خروجی فیگما فيگما یک ابزار طراحی و