فیگما چیست و چه کاربردی دارد؟
لیست مطالب
اگر تازه وارد دنیای طراحی و یا برنامهنویسی شدید، احتمالاً اسم فیگما زیاد به گوشتان خورده اما دقیقاً نمیدانید که فیگما چیست. اگر اینطور است، جای درستی آمدید و این مقاله برای شماست. در این مقاله بهصورت کامل در مورد فیگما صحبت و کاربردها، مزایا و قابلیتهای آن را بیان میکنیم. همچنین تفاوت آن با ابزارهای مشابه را به شما میگوییم و بهترین مسیر یادگیری فیگما را معرفی میکنیم. پس اگر میخواهید بهصورت کامل با فیگما آشنا شوید، تا انتهای این مقاله با ما باشید.
فیگما چیست و چطور کار میکند؟
فیگما یک ابزار طراحی مبتنی بر فضای ابری است که برای طراحی تجربه و رابط کاربری و همچنین ساخت نمونههای اولیه (پروتوتایپ) سایت یا برنامههای وب و موبایل استفاده میشود. این ابزار دارای قابلیتهای مختلفی برای کار تیمی و گروهی است و افراد یا تیمها میتوانند بهصورت دورکار و لحظهای بر روی طرحها کار کنند. به زبان سادهتر، طراحان رابط کاربری و تجربه کاربری (UI/UX Designer) قبل از شروع مرحله توسعه و کدنویسی پروژه، اول ایدهها و طرحهای خود را در فیگما ترسیم و پیادهسازی میکنند.
با استفاده از این ابزار، دیزاینرها میتوانند طرحهای مختلفی بسازند، تصاویر موردنظر را به طرح اضافه کنند یا دست به امتحانکردن رنگها و فونتهای متنوع بزنند. فیگما همچنین به دیزاینرها اجازه میدهد که طرحها و پروتوتایپهای خود را به اشتراک یا نمایش بگذارند و بازخوردهای لازم را دریافت کنند. قابلیتها و مزایای استفاده از فیگما به این موارد ختم نمیشود و در ادامه بیشتر در مورد آنها صحبت میکنیم.
فیگما همچنین یک ابزار مبتنی بر وب است و میتوانید از طریق مرورگر به آن دسترسی پیدا کنید. یعنی بهصورت پیشفرض، نیازی به نصب روی کامپیوتر ندارد. بااینحال، فیگما دارای نسخههای دسکتاپ (ویندوز و مک) و موبایل (اندروید و آیاواِس) هم است. این ابزار همچنین بهواسطه ابری بودن، طرحهای شما را بهصورت خودکار و لحظهای روی ابر ذخیره میکند تا فایلهای شما حذف نشود و همگامسازی بین دستگاههای مختلف، راحت و سریع انجام شود.
بخشهای مختلف فیگما؛ معرفی 3 محصول اصلی
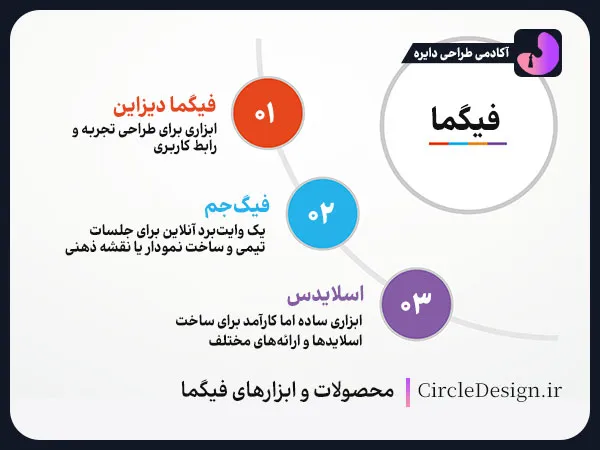
مأموریت اصلی فیگما این است که طراحی را برای همه افراد سادهتر کند و به همین منظور 3 محصول مختلف را ارائه کرده که در ادامه بیان میکنیم. اسم فیگما در واقع مانند چتری است که روی سه محصول زیر قرار میگیرد:
- فیگما دیزاین (Figma Design): این محصول همان چیزی است که پیشتر در مورد آن توضیح دادیم و دیزاینرها میتوانند طرحهای وبسایت، برنامه یا اپلیکیشن را داخل آن ایجاد کنند و به اشتراک بگذارند. این محصول علاوه بر ابزارهای طراحی، بخش Dev Mode هم دارد که مخصوص برنامهنویسها است و در ادامه بیشتر در مورد آن صحبت میکنیم.
- فیگجم (FigJam): این محصول یک وایتبرد آنلاین است که دیزاینرها از آن در جلسات طوفان فکری و ساخت نمودار، فلوچارت، نقشههای ذهنی یا مایند مپ و غیره استفاده میکنند. در این محصول میتوانید از متون، اشکال، تصاویر، جدول و غیره برای پیادهسازی ایدههای خود استفاده کنید و بهصورت گروهی روی یک وایتبرد آنلاین مشارکت داشته باشید.
- اسلایدز (Figma Slides): فیگما اسلایدس یکی از جدیدترین محصولات فیگما است که مانند پاورپوینت، به شما اجازه میدهد اسلایدهای حرفهای و زیبا را بدون نیاز به نرمافزار جداگانه طراحی کنید. شما همچنین امکان ارائه و اشتراکگذاری اسلایدهای خود را دارید و ابزاری جذاب برای تیمهای طراحی یا بازاریابی است.
فیگما برای استفاده چه افرادی مناسب است؟
فیگما ابزار اصلی طراحان رابط کاربری و تجربه کاربری (UI/UX Designer) است اما افراد دیگری مانند مدیران و طراحان محصول هم از این ابزار استفاده میکنند. توسعهدهندگان وب و موبایل و تیمهای بازاریابی هم گاهاً از فیگما برای همکاری در طراحی، ارائه بازخورد، ایجاد پروتوتایپهای تعاملی و غیره استفاده میکنند. فیگما به این تیمها اجازه میدهد که بهصورت هماهنگ و همزمان، روی پروژههای طراحی کار کنند و بازخوردهای لازم را سریعتر دریافت و اعمال کنند.
مزایای استفاده از فیگما چیست؟
فیگما یک ابزار انقلابی در طراحی تجربه و رابط کاربری بوده و هست؛ این ابزار با ارائه قابلیتهای مختلف، طراحی را بسیار سادهتر کرده و برای همین به انتخاب محبوب دیزاینرها تبدیل شده است. در ادامه به ذکر مهمترین مزایای فیگما پرداختیم و گفتیم که چرا طراحان تجربه و رابط کاربری، فیگما را انتخاب میکنند.
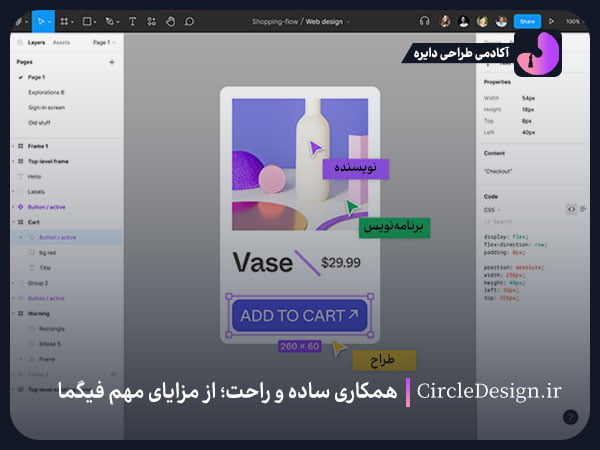
1- همکاری تیمی و اشتراکگذاری را بسیار ساده و راحت کرده است
یکی از بهترین قابلیتهای فیگما که میتوان گفت اصلیترین دلیل برتری آن نسبت رقبا است، امکان همکاری تیمی است. فیگما دارای تمام قابلیتهای لازم برای کار تیمی کارآمد است و علاوه بر همکاری لحظهای، امکان اشتراکگذاری و گرفتن بازخورد از سایر اعضای تیم یا مدیرها را دارید. این ابزار برای اشتراکگذاری فایل هم دارای تنظیمات مختلفی است و میتوانید دسترسی کاربران به طرحها را تنظیم کنید که امکان ویرایش داشته باشند یا فقط ناظر و نظارهگر باشند. البته در هر دو حالت، میتوانید نظر خود در مورد طرح را در قالب کامنت اضافه کنید و پیشنهادات خود را بگویید. بهاینترتیب، فرایند بازبینی و بهبود طراحی هم بسیار راحتتر و سادهتر میشود.
2- فرایند طراحی را سادهتر میکند و به آن سرعت میبخشد
فیگما بهواسطه قابلیتهای زیاد و همچنین رابط کاربری ساده و راحت خود، باعث شده که فرایند طراحی سایت و برنامه یا اپلیکیشنها بسیار ساده و راحت شود. با کمک این ابزار، بهجای اینکه روی برخی از جنبههای تکراری و شاید خستهکننده طراحی تمرکز کنید، میتوانید روی خلاقیت و ساخت طرحهای جذابتر متمرکز شوید. برای مثال شما میتوانید از المانهایی مانند دکمهها، آیکونها یا بخشهای یک صفحه که چندین بار در پروژه استفاده میشوند، یک کامپوننت بسازید.
بعد از ساخت هر کامپوننت، میتوانید از آن در بخشهای مختلف پروژه استفاده کنید و اگر نیاز به تغییر هر المان بود، میتوانید کامپوننت اصلی را ویرایش کنید تا تمام المانها با هم و بهصورت یکجا تغییر کنند. یعنی دیگر لازم نیست تمام المانها را بهصورت دستی و جداگانه تغییر دهید و همه المانها با تغییر کامپوننت آپدیت میشوند. این تنها یکی از قابلیتهای کاربردی فیگما است که به شما کمک میکند کارها را سریعتر و راحتتر پیش ببرید.
3- هماهنگی بین تیم طراحی و توسعه یا فنی را بالا میبرد
فیگما دیزاین در اصل دارای دو بخش اصلی است: بخش طراحی و بخش توسعهدهنده یا Dev Mode. این دو بخش در واقع پل ارتباطی بین طراحان رابط کاربری و تجربه کاربری و توسعهدهندگان است تا هماهنگی و سرعت خود را بیشتر کنند و خطاهای احتمالی را به حداقل برسانند. توسعهدهندگان با کمک Dev Mode میتوانند کدهای CSS و JavaScript را بهصورت مستقیم ویرایش کنند یا از کدها خروجی بگیرند.
بخش Dev Mode همچنین به توسعهدهندگان کمک میکند که دسترسی دقیقتر و درستتری به اطلاعاتی مانند فاصلهها، کدهای رنگی، تنظیمات متنها و غیره داشته باشند تا طرح نهایی مطابق با نسخه فیگما باشد.
4- دارای پلاگینها و افزونههای زیاد و کاربردی است
فیگما دارای افزونههای مختلفی است که میتوانید آن را به محیط فیگما اضافه کنید و در داخل ابزار از آنها استفاده کنید. برای مثال اگر قصد اضافهکردن تصویر به طرح خود را دارید، میتوانید از پلاگین یا افزونه Unsplash بهصورت رایگان استفاده و تصاویر را در داخل فیگما و از طریق این افزونه، به طرحهای خود اضافه کنید. تنوع و تعداد پلاگینهای فیگما بسیار زیاد است و با استفاده از آنها میتوانید کارهای خود را با سرعت بیشتری انجام دهید و از مراجعه به وبسایتهای متعدد بینیاز شوید. اگر میخواهید با بهترین و ضروریترین پلاگینهای فیگما آشنا شوید، پیشنهاد میکنیم مقاله بهترین پلاگین های فیگما را بخوانید.
5- میتوانید از طرحهای خود خروجیهای مختلفی بگیرید
بهصورت پیشفرض، شما میتوانید طرحهای موردنظر خود را به چهار فرمت اصلی PDF، JPG، PNG یا SVG استخراج کنید. البته شما به این چهار فرمت محدود نیستید و میتوانید با استفاده از پلاگینهای مختلف مانند Avocode، طرحها را با فرمتهای دیگری هم استخراج کنید. با کمک این افزونه میتوانید از طرحهای خود با فرمت Sketch، Adobe XD، و Photoshop هم خروجی بگیرید.
6- دارای جامعه و کامیونیتی فعال است
علاوه بر مواردی که پیشتر گفتیم، این ابزار دارای بخش دیگری هم به اسم فیگما کامیونیتی است. این بخش در واقع یک پلتفرم اشتراکگذاری نمونه کار، پروژه، مجموعه آیکون، سیستمهای دیزاین و وایرفریم توسط طراحان است. بیشتر نمونهها بهصورت رایگان در دسترس شما قرار میگیرد اما پروژهها و تمپلیتهای آماده و پولی هم در این بخش وجود دارند. شما حتی میتوانید کارهای خود را برای فروش در این بخش قرار دهید و کسب درآمد کنید.
مهمترین کاربرد فیگما چیست؟
باتوجهبه قابلیتهای متنوع فیگما و انعطافپذیری بالای آن، میتوانید برای اهداف مختلفی از فیگما استفاده کنید. استفاده از فیگما فقط به طراحی تجربه و رابط کاربری محدود نیست و کاربردهای دیگری هم در حوزههای مختلف دارد که در زیر بهصورت کامل به آنها اشاره کردیم.
- طراحی تجربه و رابط کاربری: در فیگما میتوانید مطابق با ایده و نیاز مخاطبان خود، یک تجربه کاربری و رابط کاربری تعاملی و جذاب را برای محصولات دیجیتال یا پروژههای خود ایجاد کنید. امکان پیادهسازی تمام جزئیاتی که در طراحی یک تجربه کاربری موردنیاز است، در فیگما وجود دارد.
- طراحی وبسایت و اپلیکیشن: یکی دیگر از کاربردهای اصلی فیگما، طراحی رابطهای کاربری تعاملی برای سایت و اپلیکیشنهای موبایل است. در فیگما میتوانید انواع طرحها را پیاده کنید؛ از نمونهها و طرحبندیهای اولیه و ساده گرفته تا طرحهای نهایی و پیچیده.
- ساخت نمونه اولیه یا پروتوتایپ محصول: کاربران میتوانند نمونههای اولیه طرح خود از یک محصول را بهصورت تعاملی در فیگما ایجاد کنند. بهاینترتیب، دیزاینرها میتوانند قبل از راهاندازی و عرضه محصول، بازخوردهای مختلف را دریافت و مشکلات احتمالی را شناسایی و رفع کنند.
- ساخت دیزاین سیستم: یک دیزاین سیستم، به مجموعهای از استانداردها، چارچوبها و المانهای قابلاستفاده مجدد گفته میشود که کمک میکند رابط کاربری هر پروژه یکپارچهتر شود. دیزاین سیستمها در واقع دفترچه راهنمای طراحی هر پروژه هستند و به شما کمک میکنند مواردی مانند استایلها، دکمهها، رنگها، اندازه و فونت متنها و غیره در سراسر پروژه یکدست و یکپارچه شوند.
- ساخت طرحهای گرافیکی و دیزاینهای مختلف: علاوه بر تمام موارد بالا، میتوانید از فیگما بهعنوان ابزاری برای ساخت و یا ویرایش طرحهای گرافیکی هم استفاده کنید. بسیاری از طراحان برای ساخت پوستر، بنر، پکهای شبکههای اجتماعی، تصاویر گرافیکی و غیره از فیگما استفاده میکنند.
آیا فیگما رایگان است؟ معرفی پلنهای فیگما
شما با ثبتنام در فیگما میتوانید بهصورت رایگان از فیگما استفاده کنید و به قابلیتهای مختلفی دسترسی دارید. علاوه بر نسخه رایگان، فیگما دارای پلنهای پولی هم است که امکانات بیشتری در اختیار شما قرار میدهند. در جدول زیر میتوانید مشخصات پلنهای مختلف فیگما را مشاهده کنید.
| قابلیت | رایگان | حرفهای | سازمانی | شرکتی |
| قیمت (ماهانه) | رایگان | 15 دلار | 45 دلار | 75 دلار |
| بهترین گزینه برای | اشخاص یا تیمهای کوچک | فریلنسرها، تیمهای کوچک تا متوسط | تیمهای بزرگ و شرکتهایی که نیازمند امنیت، کنترل و ابزارهای بیشتر هستند | شرکتهای بزرگ که نیازمند بالاترین میزان کنترل، امنیت و دسترسی هستند |
| تعداد پروژهها | محدود به 3 پروژه فعال | نامحدود پروژه | نامحدود پروژه | نامحدود پروژه |
| ذخیرهسازی ابری | نامحدود | نامحدود | نامحدود | نامحدود |
| تاریخچه فایل | حداکثر 30 روز | نامحدود | نامحدود | نامحدود |
| قابلیتهای حرفهای ساخت پروتوتایپ | فقط قابلیتهای پایه | ✅ | ✅ | ✅ |
| همکاری لحظهای | ✅ | ✅ | ✅ | ✅ |
| کتابخانههای مشترک | ❌ | ✅ (کتابخانه تیمی) | ✅ (دیزاین سیستم یکپارچه) | ✅ (دیزاین سیستم سازمانی) |
| دسترسیهای سفارشی | ❌ | ✅ | ✅ | ✅ |
| مدیریت پیشرفته تیم | ❌ | ❌ | ✅ | ✅ |
| تحلیل دیزاین سیستم | ❌ | ❌ | ✅ | ✅ |
| افزونههای خصوصی | ❌ | ❌ | ✅ | ✅ |
| امنیت پیشرفته | ❌ | ❌ | ✅ | ✅ |
مقایسه فیگما با ابزارهای مشابه
علاوه بر فیگما، ابزارهای دیگری هم وجود دارند که به کمک آنها میتوانید تجربه و رابط کاربری را برای سایت و اپلیکیشنها ایجاد کنید. ادوبی ایکسدی (Adobe XD) و اسکچ (Sketch) دو مورد از ابزارهای پرکاربرد در این زمینه هستند. هر کدام از این برنامهها نقاط قوت و ضعف خود را دارند که در جدول زیر بهصورت خلاصه به آنها اشاره کردیم.
| ویژگی | فیگما | اسکچ | ادوبی ایکس دی |
| مبتنی بر وب | ✅ | ✅ | ❌ |
| همکاری و کار تیمی روی پروژهها | ✅ | ✅ | ✅ |
| سیستمعامل | ویندوز، مک، لینوکس | مک | مک، ویندوز، لینوکس، اندروید |
| پلاگینها و افزونههای شخص ثالث | زیاد | زیاد | متوسط |
| ساخت دیزاین سیستمها | بسیار عالی | عالی | عالی |
| ساخت پروتوتایپها | بسیار عالی | عالی | عالی |
| قیمت | رایگان / نسخههای پولی نسبتاً گران | مقرونبهصرفه | رایگان / پولی |
باتوجهبه جدول بالا، فیگما در بیشتر زمینهها منعطفتر است و امکانات بسیار پیشرفته و مدرنی را در اختیار شما قرار میدهد. فیگما در زمینههای مختلفی مثل همکاری تیمی و لحظهای، ساخت دیزاین سیستم، پروتوتایپ و سازگاری با سیستمعاملهای مختلف بسیار بهتر عمل کرده است. اگر به دنبال اطلاعات بیشتری در این زمینه هستید، پیشنهاد میکنیم مقاله مقایسه فیگما با ادوبی ایکس دی را بخوانید.
آموزش فیگما؛ چطور فیگما را یاد بگیریم؟
برای یادگیری فیگما و استفاده از قابلیتهای آن، ابتدا لازم است با محیط و ابزارهای آن آشنا شوید و نحوه کار با این ابزار را یاد بگیرید. البته در ابتدای کار، فقط به ابزارهای حیاتی و مهم هم مسلط شوید، کفایت میکند. بعد از آشنایی با محیط و ابزارها، میتوانید طرحهای ساده خلق کنید و آنها را به اشتراک بگذارید. سپس میتوانید به سراغ قابلیتهایی مانند فریمها و ساخت کامپوننت یا استایلهای مختلف بروید.
دراینبین میتوانید از افزونههای مختلف فیگما هم استفاده کنید یا اولین پروتوتایپ خود را بسازید. شما همچنین میتوانید بخش Dev Mode یا طراحی واکنشگرای فیگما را هم یاد بگیرید تا تعامل بهتری با تیم فنی داشته باشید. یادگیری تمام این موارد اگر طبق برنامه اصولی و مرحلهبهمرحله نباشد، ممکن است باعث سردرگمی و حتی دلسرد شدن شما در حین یادگیری شود.
برای همین داشتن راهنما یا آموزشی که بتواند این مسیر اصولی را به شما نشان دهد، بسیار مهم است. ما در دوره آموزش فیگما به شما کمک میکنیم که فیگما را بهصورت اصولی و درست یاد بگیرید. اگر به یادگیری فیگما علاقه دارید، پیشنهاد میکنیم همین الان یادگیری خود را شروع کنید چون با یادگیری فیگما، به یکی از بهترین ابزارهای طراحی مسلط میشوید که بازار کار بسیار خوبی هم دارد. اگر هم دراینرابطه سؤالی دارید، حتماً در بخش کامنتها از ما بپرسید تا به سؤالات شما پاسخ دهیم.
سؤالات متداول
- آیا ابزار فیگما رایگان است؟
فیگما دارای دو نسخه رایگان و پولی است و شما میتوانید بدون هیچ هزینهای از بیشتر قابلیتهای فیگما استفاده کنید. البته در صورت نیاز میتوانید یکی از 3 پلن دیگر فیگما را هم تهیه کنید.
- آیا برای استفاده از فیگما نیاز به دانش کدنویسی داریم؟
خیر، برای یادگیری و استفاده از فیگما به دانش کدنویسی نیازی ندارید. فیگما یک نرمافزار گرافیکی و بصری است که میتوانید به کمک کشیدن و رهاکردن المانها و چند کلیک ساده، طرحهای مختلفی ایجاد کنید.
- چرا فیگما مشهورترین ابزار طراحی رابط کاربری است؟
فیگما قابلیتهای پیشرفتهای در اختیار کاربران قرار میدهد و میتوان از آن برای ایجاد یک طرح گرافیکی ساده تا ساخت دیزاین سیستمهای پیشرفته در پروژههای مختلف استفاده کرد. همچنین این نرمافزار برای انجام کارهای تیمی بسیار قدرتمند است و کیفیت و بهرهوری تیمهای طراحی را تا حد زیادی بهبود میدهد.
- چه کسانی از فیگما استفاده میکنند؟
بهواسطه قابلیتهایی که فیگما در اختیار کاربران خود قرار میدهد، افراد مختلفی مثل طراحان گرافیک، طراحان UI/UX، تیم محصول و توسعهدهندگان میتوانند از آن استفاده کنند.
- آیا یادگرفتن فیگما برای گرفتن فرصت شغلی کافی است؟
بدون شک امروزه یادگیری فیگما یک مهارت ارزشمند بهحساب میآید. بااینحال در کنار فیگما لازم است تا با مفاهیم دیگری مثل استانداردهای طراحی، مفاهیم UI/UX، تئوری رنگ، تایپوگرافی و برخی از مهارتهای نرم آشنا باشید. با یادگیری اصولی همه این مفاهیم میتوانید فرصتهای شغلی زیادی به دست آورید.
- یادگرفتن فیگما چقدر طول میکشد؟
مدتزمان یادگیری فیگما بسته به عواملی مثل پیشزمینه شما در طراحی، زمان اختصاصیافته در روز برای یادگیری و منابع آموزشی که انتخاب میکنید، میتواند بسیار متغیر باشد. ولی بهصورت کلی میتوانید اصول اولیه فیگما را در دو تا پنج هفته یاد بگیرید. برای تسلط بیشتر هم لازم است مدتزمان مناسبی را به تمرین و انجام پروژههای مختلف اختصاص دهید.
- آیا برای استفاده از فیگما نیاز به یک سیستم قوی دارم؟
خیر، فیگما یک نرمافزار مبتنی بر وب است و تقریباً با هر سیستمی که به مرورگر دسترسی داشته باشد، میتوانید از فیگما استفاده کنید.
دستهبندی
تگها
اشتراکگذاری در
دورههای مرتبط
آخرین مقالات

بهترین پلاگین های فیگما کداماند؟
اگر به دنبال افزایش سرعت و دقت در طراحیهای خود هستید و میخواهید از دیگر طراحان متمایز باشید، باید به ابزارهایی که روند کارتان را بهینه

مقایسه فیگما با ایکس دی؛ کدام یک برای شما بهتر است؟
فیگما و ادوبی ایکس دی در سالهای گذشته دو مورد از بزرگترین نامها در طراحی رابط کاربری (UI) و تجربه کاربری (UX) بودهاند. تقریباً هر جستجویی

فیگما چیست و چه کاربردی دارد؟
اگر تازه وارد دنیای طراحی و یا برنامهنویسی شدید، احتمالاً اسم فیگما زیاد به گوشتان خورده اما دقیقاً نمیدانید که فیگما چیست. اگر اینطور است، جای