اگر به دنبال افزایش سرعت و دقت در طراحیهای خود هستید و میخواهید از دیگر طراحان متمایز باشید، باید به ابزارهایی که روند کارتان را بهینه میکنند، توجه ویژهای داشته باشید. یکی از این ابزارها، پلاگینهای فیگما هستند که میتوانند طراحیهای شما را سادهتر و سریعتر کنند. برای همین در این مقاله، بهترین پلاگین های فیگما را به شما معرفی میکنیم تا نه تنها در زمان خود صرفهجویی کنید، بلکه دقت و کیفیت پروژههای طراحی خود را بالاتر ببرید. برای آشنایی با این افزونهها و بالابردن بهرهوری خودتان، تا انتهای مقاله همراه ما باشید.
معرفی کاربردی ترین افزونههای فیگما
پلاگینها ابزارهای قدرتمندی هستند که به طراحان کمک میکنند تا سرعت خود را افزایش دهند، یکپارچگی طراحیهایشان را حفظ کنند، از منابع خارجی مانند تصاویر و آیکونها بهرهمند شوند. در ادامه تعدادی از ضروریترین پلاگینهای فیگما را معرفی میکنیم که هر طراح رابط کاربری (UI) و تجربه کاربری (UX) باید با آنها آشنا باشد. این پلاگینها نهتنها فرآیند طراحی را برای شما سادهتر میکنند، بلکه با افزایش کارایی، نتایج بهتری برای شما رقم میزنند و در زمان شما صرفهجویی میکنند.
- Unsplash: اضافهکردن تصاویر استوک با کیفیت بالا و رایگان به پروژههای طراحی
- Iconify: دسترسی به مجموعهای وسیع از آیکونها برای استفاده مستقیم
- Remove BG: حذف سریع و خودکار پسزمینه تصاویر
- Charts: ساخت و ویرایش سریع نمودارها و جداول
- Blush: اضافهکردن تصاویر وکتوری زیبا و قابل شخصیسازی
- OutFlow: خودکارسازی اتصال بین فریمها در فلوچارتها
- WireFram: ایجاد سریع وایرفریمهای قابلویرایش
- Foundation: Color Generator: تولید پالتهای رنگی منحصربهفرد و هماهنگ
در ادامه هر کدام از این افزونهها را بهصورت کاملتر معرفی میکنیم و نحوه آنها را شرح میدهیم.
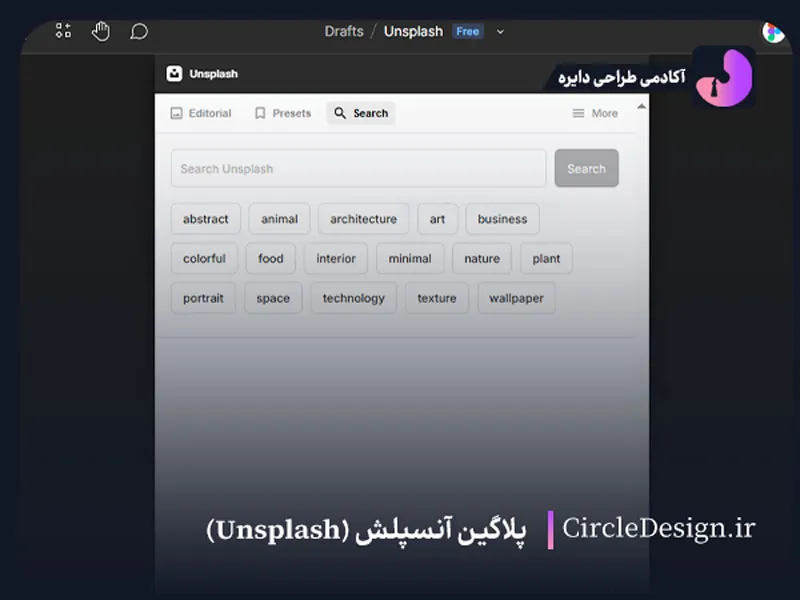
1- Unsplash؛ دسترسی به تصاویر استوک باکیفیت و رایگان
با استفاده از پلاگین آناِسپلش که یکی از بهترین پلاگین های فیگما است، میتوانید به مجموعهای از تصاویر استوک باکیفیت بهصورت رایگان دسترسی پیدا کنید و آنها را در طراحیهای خود به کار بگیرید.
نحوه کار: پس از باز کردن پلاگین، در قسمت بالای صفحه کادری برای جستجو وجود دارد و در بخش پایین هم تگهایی که بیشتر جستجو شدهاند، نمایش داده میشود. کافی است عبارت موردنظر را جستجو کرده و پس از انتخاب تصویر، با یک کلیک آن را به صفحه فیگما اضافه کنید.
هزینه استفاده: این پلاگین کاملاً رایگان است و هیچ پلن پولی ندارد.
2- Iconify؛ کتابخانه عظیم آیکونهای متنوع
آیکونیفای مجموعهای از چندین ست آیکون محبوب و معروف را در یک پلاگین دور هم جمع کرده تا بتوانید بهراحتی از آنها در طراحیهای خود استفاده کنید. همچنین امکان ویرایش آنلاین آیکونها وجود دارد و میتوانید مواردی مانند رنگ، اندازه و گاهی ضخامت را عوض کنید.
نحوه کار: پس از باز کردن پلاگین، میتوانید در کادر جستجو آیکون موردنظر خود را بیابید. پس از انتخاب، رنگ و اندازه آن را شخصیسازی کرده و با فشردن دکمه “Import Icon” آن را به فیگما اضافه کنید.
هزینه استفاده: Iconify کاملاً رایگان است و نیازی به پرداخت هزینه ندارد.
3- Remove BG؛ حذف سریع و خودکار پسزمینه تصاویر
این پلاگین به شما امکان میدهد تا بهسرعت و بدون خروج از فیگما، پسزمینه تصاویر را حذف کنید. Remove BG یکی از پلاگینهای محبوب و پرکاربرد فیگما است.
نحوه کار: برای استفاده، ابتدا باید در وبسایت Remove BG یک حساب کاربری بسازید و API مربوطه را در پلاگین وارد کنید. سپس تصویر موردنظر را انتخاب کرده و پلاگین به طور خودکار پسزمینه را حذف میکند.
هزینه استفاده: این پلاگین بهصورت رایگان در دسترس است اما پلن پریمیوم هم برای قابلیتهای بیشتر وجود دارد.
4- Charts؛ ساخت سریع نمودارها و جداول در طراحی
پلاگین چارتس (Charts) از جمله کاربردی ترین افزونههای فیگما است که به شما اجازه میدهد نمودارها و جداول مختلف بسازید و در کوتاهترین زمان ممکن آنها را شخصیسازی کنید.
نحوه کار: پس از باز کردن پلاگین، میتوانید از کادرهای بالا برای واردکردن دادهها و سفارشیسازی جدول یا نمودار استفاده کنید. پس از اتمام، با کلیک روی “Add Chart”، نمودار به پروژه شما اضافه میشود.
هزینه استفاده: Charts بهصورت رایگان در دسترس است، اما برای استفاده از امکانات بیشتر، پلنهای پریمیوم هم وجود دارد.
5- Blush؛ تصاویر وکتوری زیبا و قابلتنظیم
یکی دیگر از بهترین پلاگین های فیگما، بلاش (Blush) است که به شما اجازه میدهد تا تصاویر وکتوری را بهصورت رایگان شخصیسازی کرده و به طراحیهای خود اضافه کنید.
نحوه کار: ابتدا یکی از کالکشنهای متنوع موجود در پلاگین را انتخاب کرده و سپس تصویر موردنظر را به پروژه خود اضافه کنید. همچنین میتوانید جزئیات تصاویر مانند حالتها، رنگها، و لباسها را تغییر داده و آنها را مطابق نیاز خود ویرایش کنید.
هزینه استفاده: برخی کالکشنها نیاز به پلن پریمیوم دارند، اما با نسخه رایگان نیز میتوانید به تصاویر وکتوری متنوعی دسترسی داشته باشید.
6- AutoFlow؛ خودکارسازی اتصال بین فریمها در فلوچارتها
AutoFlow یک ابزار ساده و بصری برای ایجاد جریانها و اتصال بین فریمها در طراحی فلوچارتها است. با کمک این افزونه بهراحتی هرچهتمامتر میتوانید جریانهای کاربری و دیاگرامهای پیچیده و متنوع بسازید.
نحوه کار: برای کار با این افزونه تنها کافی است دو فریم را انتخاب و سپس نحوه اتصال آنها را تنظیم کنید. با کمک این افزونه میتوانید بهراحتی ارتباطات بین فریمها را نمایش دهید.
هزینه استفاده: AutoFlow رایگان است اما قابلیتهای پیشرفته در پلنهای پریمیوم ارائه میشوند.
7- WireFrame؛ ایجاد سریع وایرفریمهای قابلویرایش
از دیگر افزونه های ضروری فیگما، میتوان به افزونه وایرفریم (WireFrame) اشاره کرد که با کمک آن میتوانید وایرفریمهای مختلف بسازید و در ساخت جریان کاربری، ساختار پروژه و همچنین طراحی دیاگرامها هم کاربرد دارد. شما همچنین میتواند مواردی که اضافه میکنید را بهدلخواه ویرایش کنید.
نحوه کار: پس از باز کردن پلاگین، میتوانید از میان وایرفریمهای پیشنهادی، وایرفریم موردنظر خود را انتخاب کنید. شما همچنین میتوانید در بین وایرفریمها مختلف جستجو کنید و وایرفریم دلخواه را به پروژه اضافه کنید. در نهایت میتوانید در صورت نیاز، وایرفریم را ویرایش کنید تا به نتیجه دلخواه برسید.
هزینه استفاده: این پلاگین دارای نسخه رایگان و پریمیوم است که بسته به نیاز خود میتوانید انتخاب کنید.
8- Foundation: Color Generator؛ تولید پالتهای رنگی منحصربهفرد
پلاگین فاوندیشن برای شما پالتهای رنگی منحصربهفردی بر اساس دیزاین سیستمهای شناختهشده ایجاد میکند.
نحوه کار: کافی است کد رنگی اصلی برند خود را وارد کرده و دکمه “Create Styles” را بزنید تا پالت رنگی در بخش استایلها اضافه شود. شما میتوانید از میان دیزاین سیستمهای مختلف مانند Material Design و Ant Design یکی را انتخاب کنید.
هزینه استفاده: این پلاگین کاملاً رایگان است و برای استفاده نیازی به پرداخت هزینه ندارید.
پلاگینهای دیگری که باید در نظر بگیرید
تا اینجا برخی از بهترین پلاگین های فیگما را به شما معرفی کردیم، چند ابزار دیگر هم هستند که میتوانند تجربه طراحی شما را بهتر کنند. در اینجا به معرفی چند پلاگین کاربردی دیگر میپردازیم که ممکن است در پروژههای آینده به کار شما بیایند. قبلاً هم در دوره آموزش فیگما برخی از این پلاگینها را توضیح داده بودیم.
- LottieFiles: اضافهکردن انیمیشنهای وکتوری زیبا و سبک به پروژهها
- Figmotion: یک ابزار قدرتمند برای ایجاد انیمیشنهای پیچیده مستقیماً در فیگما
- Content Reel: دسترسی به دادههای ساختگی مثل نام، شماره تلفن، و تصاویر پروفایل برای استفاده در طراحی
- Stark: بهبود دسترسیپذیری در طراحیهای شما؛ این پلاگین به شما کمک میکند تا رنگها و تضادهای رنگی مناسب برای افراد با نقص بینایی را پیدا کنید.
حالا نوبت شماست که پلاگینها را تست کنید
در این مقاله به معرفی بهترین پلاگین های فیگما پرداختیم که هر طراح UI/UX باید آنها را بشناسد. این پلاگینها ابزارهایی قدرتمند برای بهبود سرعت و کیفیت طراحی شما هستند و تجربه کاری شما را حرفهایتر میکنند. حالا نوبت شماست که این افزونهها را امتحان کنید و طرحهای خود را بهبود دهید. اگر نظری یا پیشنهادی دارید، خوشحال میشویم که در بخش کامنتها با ما در میان بگذارید. همچنین اگر پلاگین دیگری میشناسید که در این لیست نیست، حتماً معرفی کنید تا به لیست اضافه شود!
سؤالات متداول
- چطور پلاگینها را به فیگما اضافه کنم؟ برای اضافهکردن پلاگین، کافی است به منوی بالا سمت چپ فیگما بروید و از بخش “Plugins” گزینه “Manage Plugins” را انتخاب کنید. سپس از طریق پنل باز شده، پلاگین موردنظر خود را جستجو و نصب کنید.
- آیا پلاگینهای فیگما رایگان هستند؟ بسیاری از پلاگینهای فیگما بهصورت رایگان در دسترس هستند، اما برخی از آنها نسخههای پریمیوم دارند که قابلیتهای بیشتری ارائه میدهند.
- آیا میتوانم پلاگینها را حذف یا غیرفعال کنم؟ بله، از طریق همان منوی “Manage Plugins” میتوانید پلاگینهای نصبشده را حذف یا غیرفعال کنید.