
نحوه ایجاد و استفاده از کامپوننتها در Figma برای مبتدیان
لیست مطالب
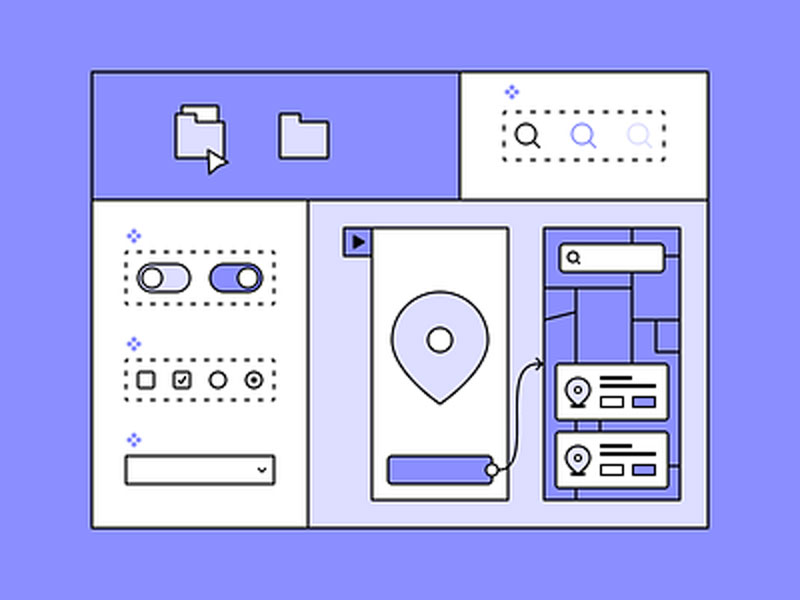
در طراحی، هیچ چیز به عنوان کامل در یک حرکت وجود ندارد. در طراحی UI اصطلاحی به نام UI component وجود دارد. به طور خلاصه، یک جزء UI یک عنصر UI است. مانند دکمه ها و فرم ها که به طور مکرر در کل فرآیند طراحی استفاده می شوند.
هنگامی که در حال طراحی هستیم، تقریباً تضمین شده است که می خواهیم ظاهر اجزای خود را تغییر دهیم. بازسازی آن آسان است، اما آیا تا به حال مجبور شده اید تک تک عناصر آن را در بیش از صدها صفحه نمایش جایگزین کنید؟
در Figma، کار ما با کمک کامپوننتها بسیار راحتتر و با ثباتتر انجام میشود. اگر چندین مؤلفه داریم که قرار است در یک پروژه استفاده شود، میتوانیم همه آنها را به عنوان یک کتابخانه که هر یک از هم تیمیهای ما میتواند در دستگاهها استفاده کند، صادر کنیم.
چرا کامپوننت ایجاد کنیم؟
شاید این سوال برای شما پیش بیاید که چرا باید وقتم را با ایجاد انبوه اجزایی که قرار است در یک پروژه استفاده شوند به جای ایجاد یک عنصر و کپی در طول فرآیند طراحی تلف کنم؟ در اینجا مزایایی وجود دارد که من به عنوان یک طراح رابط کاربری بیشتر احساس کردم:
زمان زیادی را برای تغییرات صرفه جویی می کند
به من اعتماد کنید، شما بیش از یک بار روش اجزای خود را تغییر خواهید داد. اگر تصمیم گرفتیم یک عنصر تکرارشونده را به عنوان یک جزء ایجاد نکنیم، با جایگزین کردن آنها در هر صفحه یک به یک زمان زیادی را تلف خواهیم کرد. در Figma، بعد از اینکه کامپوننت خود را تغییر دادیم و آن را منتشر کردیم، می توانیم به طور خودکار عنصر را تغییر دهیم.
طراحی شما را ثابت و تمیز نگه می دارد
جایگزین کردن یک عنصر یک به یک در هر صفحه نمایش مستعد ناسازگاری است و توصیه نمی شود. تعویض دستی آن می تواند منجر به موقعیت متفاوت عنصر شود. با تعویض خودکار آن، با هیچ یک از این مشکل مواجه نخواهیم شد
ایجاد کامپوننت در Figma
فرآیند ایجاد یک جزء مانند ایجاد یک عنصر از ابتدا است. این بار، به عنوان مثال، یک جزء دکمه UI ایجاد می کنم.
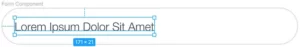
با یک قاب شروع کنید
قاب را بهعنوان یک بوم خالی تصور کنید که میتوانید آن را تغییر دهید تا هر جزء که میخواهید باشد.
بعد مولفه ای که می خواهید ایجاد کنید را تعیین کنید. در اینجا، من یک دکمه برای یک دستگاه تلفن همراه ایجاد می کنم. من قاب را مشخص کردم تا در این صفحه قابل مشاهده باشد.
بعد از اینکه فریم خود را ایجاد کردید، می توانید آن را هر طور که می خواهید ویرایش کنید. در اینجا اقداماتی وجود دارد که ممکن است انجام دهید:
- نحوه ظاهر کامپوننت خود را از نظر رنگ مشخص کنید – تعیین رنگ جزء نباید فقط رنگ اصلی جزء باشد. همچنین باید سکته مغزی و تأثیراتی را که جزء باید داشته باشد در نظر بگیرید. دکمه من ضربه ای ندارد و تاثیری هم ندارد زیرا این دکمه اصلی است.
- شعاع گوشه را افزایش دهید تا در نظر کاربران جذابتر شود – با قرار دادن اجزای ما در صورت لزوم، طراحی ما را سفتتر و خوشآمدتر میکند. همچنین طراحی ما را مرتب تر و مینیمال می کند. به یاد داشته باشید، حداکثر مقدار برای شعاع گوشه 50٪ از ارتفاع عنصر است.

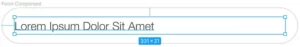
در صورت نیاز یک فیلد متنی وارد کنید
در این حالت، هر دکمه در برنامه ما دارای انواع مختلفی از متن خواهد بود. بنابراین، ما باید یک فیلد متنی ایجاد کنیم که بتوانیم نوع متنی را که میخواهیم وارد کنیم.
به خاطر داشته باشید که اگر از یک فیلد متنی استفاده می کنید، باید فاصله، اندازه فونت، تراز متن و مؤلفه و نوع جعبه متن را برای مؤلفه خود در نظر بگیرید.
برای ساده کردن آن، در اینجا نمونههایی از انواع جعبههای متنی موجود در Figma آورده شده است. من از یک عنصر فرم UI به عنوان مثال استفاده می کنم.
- عرض خودکار – کادر متنی متن را به طور مرتب می پیچد. این نوع جعبه متن زمانی استفاده میشود که با یک مؤلفه طرحبندی خودکار جفت میشود که به صورت افقی گسترش مییابد تا بدون زحمت به نظر برسد و موقعیت اجزای داخل آن را به هم نریزد.
- ارتفاع خودکار – کادر متن خود را با توجه به تعداد خطوطی که متن می گیرد تنظیم می کند. عرض کادر متن را تعیین می کنیم. کادر متن ارتفاع خودکار همراه با مؤلفه ای استفاده می شود که به صورت عمودی گسترش می یابد.
- اندازه ثابت – نام این جعبه متن از قبل خودش را تعریف می کند. ما زمانی از این نوع جعبه متن استفاده می کنیم که از قبل حداکثر تعداد کاراکترها را می دانیم یا از قبل اندازه دقیق اجزا را می دانیم. زمانی عالی است که بخواهیم اندازه جزء ما تغییرناپذیر باشد.
کامپوننت را ایجاد کنید
ایجاد کامپوننت از عنصری که ایجاد کرده ایم آسان است. ما فقط می توانیم روی دکمه ایجاد کامپوننت کلیک کنیم یا به سادگی روی ctrl + alt + k کلیک کنیم تا یک کامپوننت به سرعت از یک عنصر انتخاب شده تولید شود.
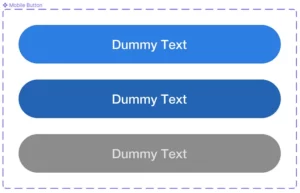
برای تقویت واقعیت طراحی با حرکات طبیعی، انواع مختلفی اضافه کنید
حرکات رایجی که افراد هنگام استفاده از یک برنامه استفاده می کنند عبارتند از فشار دادن، شناور کردن و کلیک کردن. پس از اینکه کامپوننت خود را ایجاد کردیم، گزینه ای برای اضافه کردن انواع به کامپوننت خود خواهیم داشت.
توجه به جزئیات کوچک بسیار مهم است زیرا زمانی که ما در حال ایجاد یک نمونه اولیه از اجزای خود هستیم، این جزئیات تفاوت فوق العاده ای ایجاد می کنند. این طراحی ما را بسیار واقعی تر و زنده تر می کند.
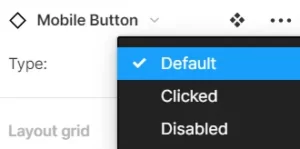
در ایجاد دکمه دستگاه تلفن همراه، باید سه نوع را در نظر بگیریم، زمانی که دکمه دست نخورده، کلیک و غیرفعال است. من ترجیح می دهم دکمه دست نخورده را یک دکمه پیش فرض بنامم.
علاوه بر ایجاد انواع و طراحی آنها، مطمئن شوید که آنها را به درستی نامگذاری کرده اید. انواع خود را با معنی واضح نام ببرید، آنها را همانطور که به نظر می رسد نام ببرید. نامگذاری انواع خود با نام های تصادفی می تواند منجر به خطا در Figma شود و شما در استفاده از آن گیج شوید.
استفاده از کامپوننت ها در Figma
پس از ایجاد کامپوننتها، میتوانیم فوراً از آنها استفاده کنیم.
فقط بکشید و رها کنید!
به سادگی مؤلفه هایی را که در بخش مؤلفه های محلی در صفحه دارایی ها انتخاب کرده ایم، بکشید. جزء به طور خودکار استفاده می شود.
نوع مناسب را انتخاب کنید
فراموش نکنید که نوع را با توجه به شرایط یا شرایط صفحه انتخاب کنید.
سخنان پایانی
اکنون که بر نحوه ایجاد و استفاده از کامپوننت ها در Figma مسلط شده اید، هیچ بهانه ای برای استفاده نکردن از آن در پروژه ندارید. به من اعتماد کنید، به جای کپی کردن یک عنصر و چسباندن آن در زمان نیاز، در زمان و تلاش شما صرفه جویی می کند. همچنین سطح سهولت تغییر طرح شما را برای تجدید نظر در آینده حفظ می کند.
منبع: uxdesign.cc
دستهبندی
تگها
اشتراکگذاری در
دورههای مرتبط
آخرین مقالات

بهترین پلاگین های فیگما کداماند؟
اگر به دنبال افزایش سرعت و دقت در طراحیهای خود هستید و میخواهید از دیگر طراحان متمایز باشید، باید به ابزارهایی که روند کارتان را بهینه

مقایسه فیگما با ایکس دی؛ کدام یک برای شما بهتر است؟
فیگما و ادوبی ایکس دی در سالهای گذشته دو مورد از بزرگترین نامها در طراحی رابط کاربری (UI) و تجربه کاربری (UX) بودهاند. تقریباً هر جستجویی

فیگما چیست و چه کاربردی دارد؟
اگر تازه وارد دنیای طراحی و یا برنامهنویسی شدید، احتمالاً اسم فیگما زیاد به گوشتان خورده اما دقیقاً نمیدانید که فیگما چیست. اگر اینطور است، جای