
تبدیل فیگما به المنتور
لیست مطالب
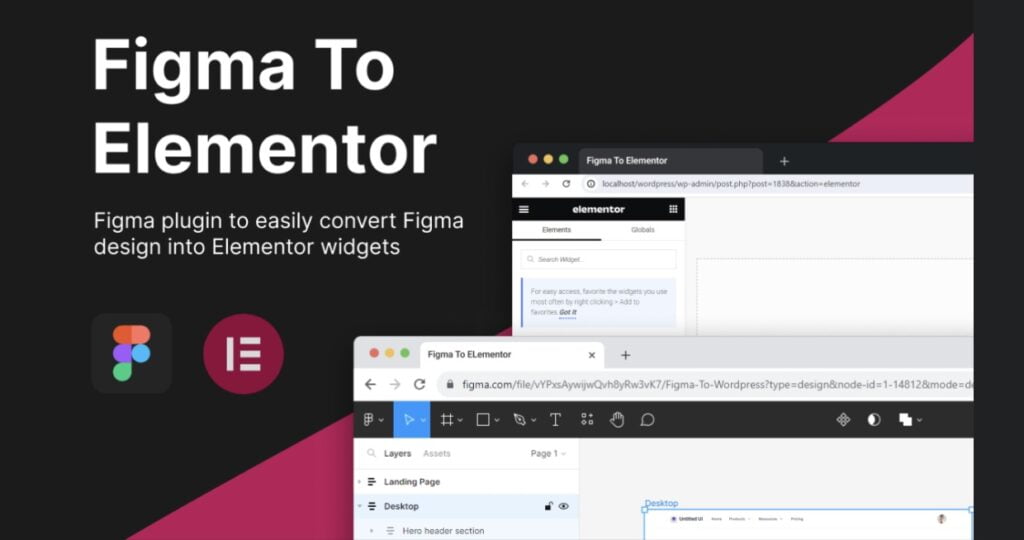
تبدیل طراحیهای فیگما به کدالمنتو
توسعه دهندگان وب و طراحان رابط کاربری (UI) اغلب با چالش تبدیل طرحهای خود از ابزارهای طراحی به کد قابل اجرا برای وب سروکار دارند. یکی از این ابزارهای طراحی، فیگما است که امکانات قدرتمندی برای طراحی رابط کاربری فراهم میکند. در این مقاله، به روشهای تبدیل طرحهای فیگما به کد المتور (HTML، CSS و JavaScript) مورد بررسی و بحث قرار خواهیم داد.
مراحل تبدیل فیگما به المتور:
۱. آنالیز طرحها:
– مطالعه و درک دقیق طرحهای فیگما از نظر عناصر، پوشهبندی، و ترتیب صفحات.
۲. تجزیه و تحلیل طرحها:
– تجزیه و تحلیل هر عنصر از طرحها به عنصرهای HTML، استایلهای CSS و توابع JavaScript.
۳. نوشتن کد HTML:
– ایجاد ساختار HTML بر اساس عناصر و سلسله مراتب طرحهای فیگما.
۴. اعمال استایلها با CSS:
– اعمال استایلهای CSS بر روی عناصر HTML بر اساس طرحهای فیگما.
۵. افزودن تعامل با JavaScript:
– اضافه کردن عملکردهای تعاملی به صفحات با استفاده از JavaScript بر اساس نیازهای طرح.
۶. آزمون و رفع اشکال:
– آزمون و عیبیابی صفحات به منظور رفع اشکالات و تضمین کارکرد صحیح.
نتیجهگیری:
تبدیل طرحهای فیگما به کد المنتور نقش حیاتی در توسعه وب دارد و توانایی تجسم دقیق و صحیح طرحها در محیط وب را فراهم میکند. با رعایت مراحل منطقی و استفاده از استانداردهای مناسب، میتوان به دستآوردهای بهتر و کارآمدتر در توسعه وب دست یافت.
منابع:
1. “Convert Figma designs to HTML/CSS”، Medium.
2. “How to Convert Figma to HTML”، Designshack.
3. “Figma to HTML: A Guide for Designers”، UXPin Blog.
در قسمت آخر یه توضیح کوچیکی راجب فیگما خواهیم داشت :
فیگما یک ابزار طراحی وب و موبایل است که به طراحان و توسعهدهندگان کمک میکند تا طرحهای خود را ایجاد، مدیریت و به اشتراک بگذارند. در اینجا چند توضیح کوتاه در مورد فیگما ارائه میدهم:
۱. طراحی وب و موبایل:
– با استفاده از فیگما، میتوانید طرحهای وب و موبایل را به صورت حرفهای و تعاملی طراحی کنید. این شامل طراحی صفحات، المانها، انیمیشنها و … میشود.
۲. همکاری و به اشتراک گذاری:
– فیگما امکان همکاری و تعامل بین اعضای تیم را فراهم میکند. شما میتوانید طرحهای خود را با دیگران به اشتراک بگذارید و نظرات و بازخوردهای آنها را دریافت کنید.
۳. پروتوتایپینگ:
– با استفاده از فیگما، میتوانید پروتوتایپهای تعاملی از طرحهای خود ایجاد کنید. این به شما کمک میکند تا تجربه کاربری را پیش از پیادهسازی وبسایت یا برنامه موبایل بررسی کنید.
۴. تجزیه و تحلیل:
– فیگما به شما امکان میدهد تا عناصر مختلف طرحهای خود را تجزیه و تحلیل کنید و به صورت دقیق ساختار HTML، CSS و JavaScript آنها را تعریف کنید.
۵. امکانات گسترده:
– فیگما دارای امکانات گستردهای برای طراحان است. از جمله این امکانات میتوان به سامانه گرید، استفاده از فونتهای مختلف، اضافه کردن پلاگینها و … اشاره کرد.
نتیجهگیری:
فیگما یک ابزار قدرتمند برای طراحان و توسعهدهندگان است که به آنها کمک میکند تا طرحهای خود را به صورت حرفهای و با همکاری تولید کنند. با استفاده از فیگما و تبدیل طرحهای آن به کد المتور، میتوانید به سرعت و با کیفیت بالاتر وبسایت یا برنامه موبایل خود را توسعه دهید.
آخرین مقالات

بهترین پلاگین های فیگما کداماند؟
اگر به دنبال افزایش سرعت و دقت در طراحیهای خود هستید و میخواهید از دیگر طراحان متمایز باشید، باید به ابزارهایی که روند کارتان را بهینه

مقایسه فیگما با ایکس دی؛ کدام یک برای شما بهتر است؟
فیگما و ادوبی ایکس دی در سالهای گذشته دو مورد از بزرگترین نامها در طراحی رابط کاربری (UI) و تجربه کاربری (UX) بودهاند. تقریباً هر جستجویی

فیگما چیست و چه کاربردی دارد؟
اگر تازه وارد دنیای طراحی و یا برنامهنویسی شدید، احتمالاً اسم فیگما زیاد به گوشتان خورده اما دقیقاً نمیدانید که فیگما چیست. اگر اینطور است، جای